Singular.liveのオーバーレイの使用
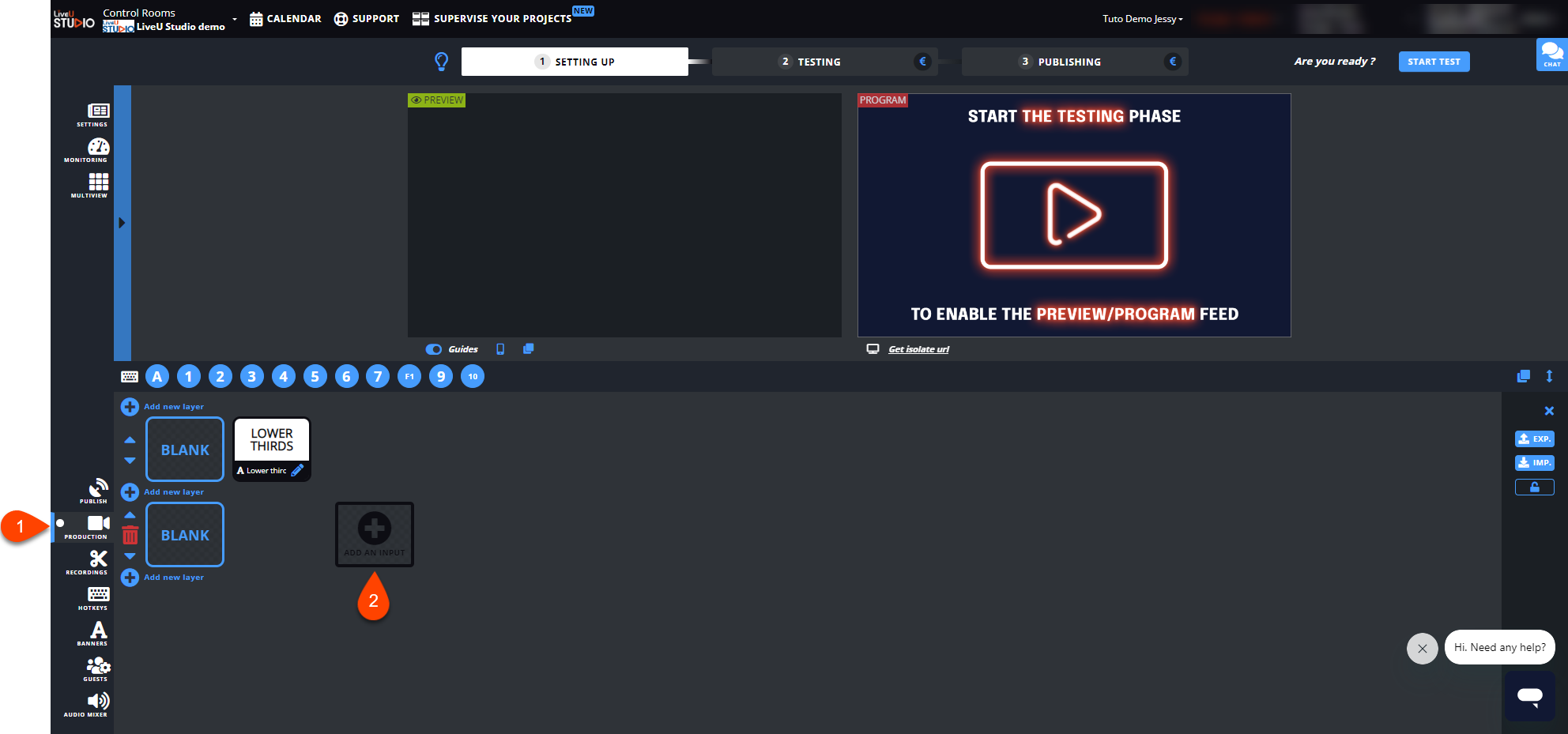
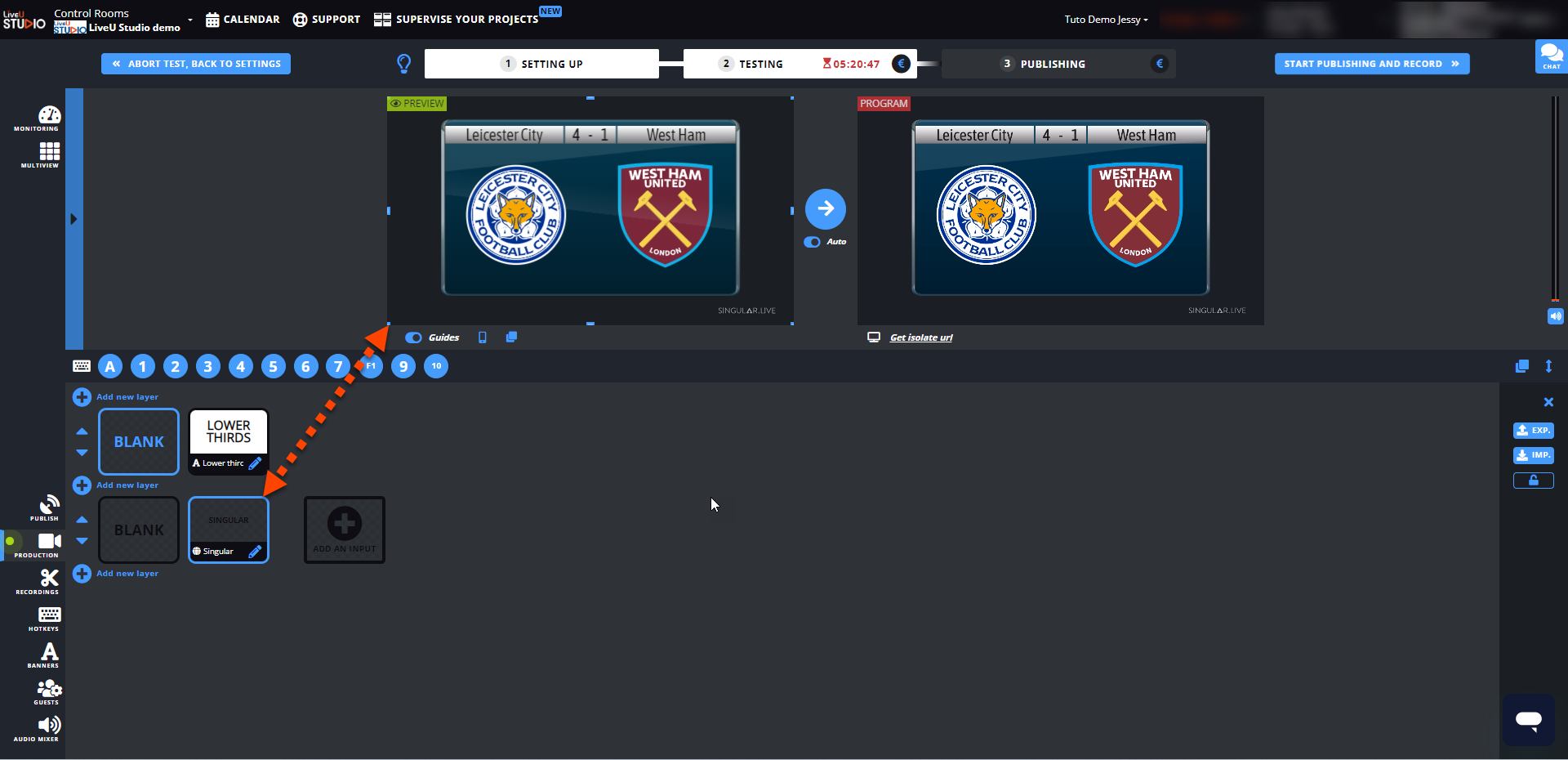
- Productionを選択します。(1)
- Add an inputをクリックします。(2)

- HTML Overlaysタブを選択します。(3)
- Add singular.live をクリックします。(4)
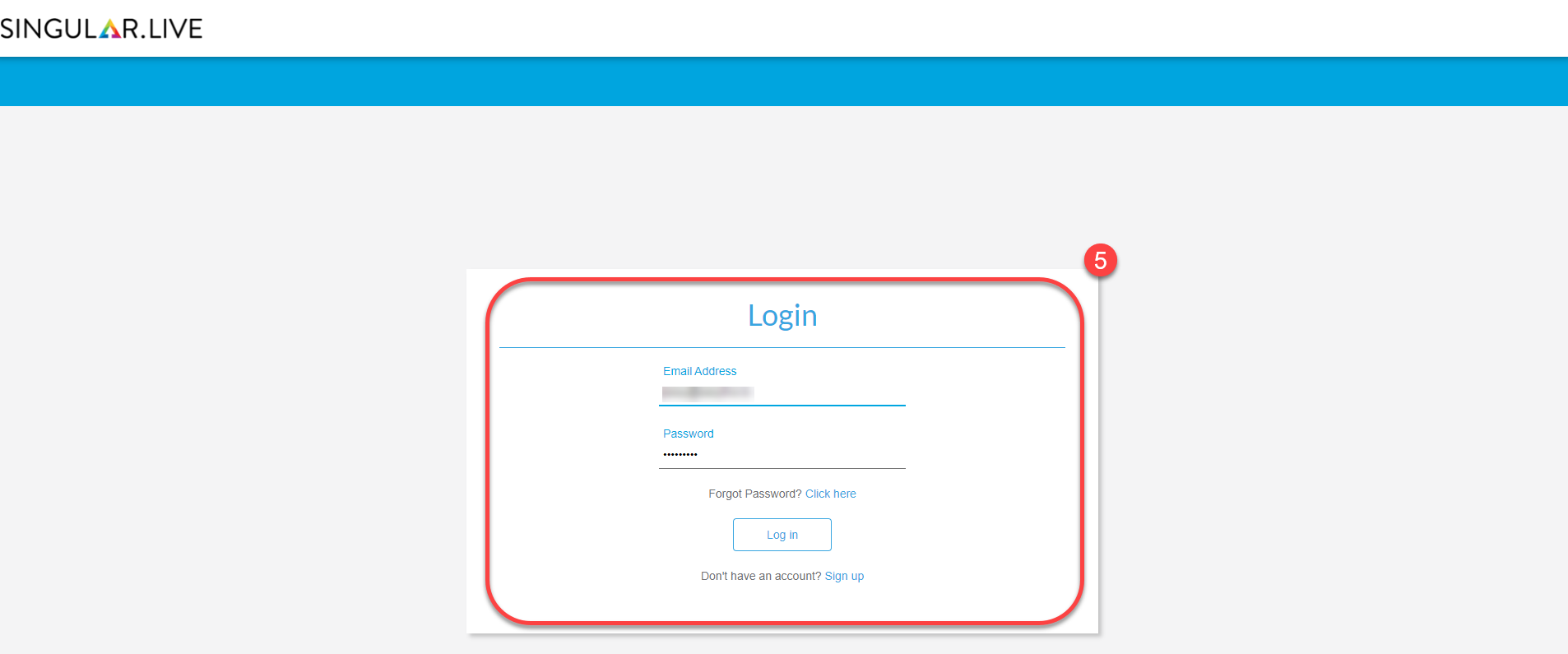
- Singular.live にログインします。(5)

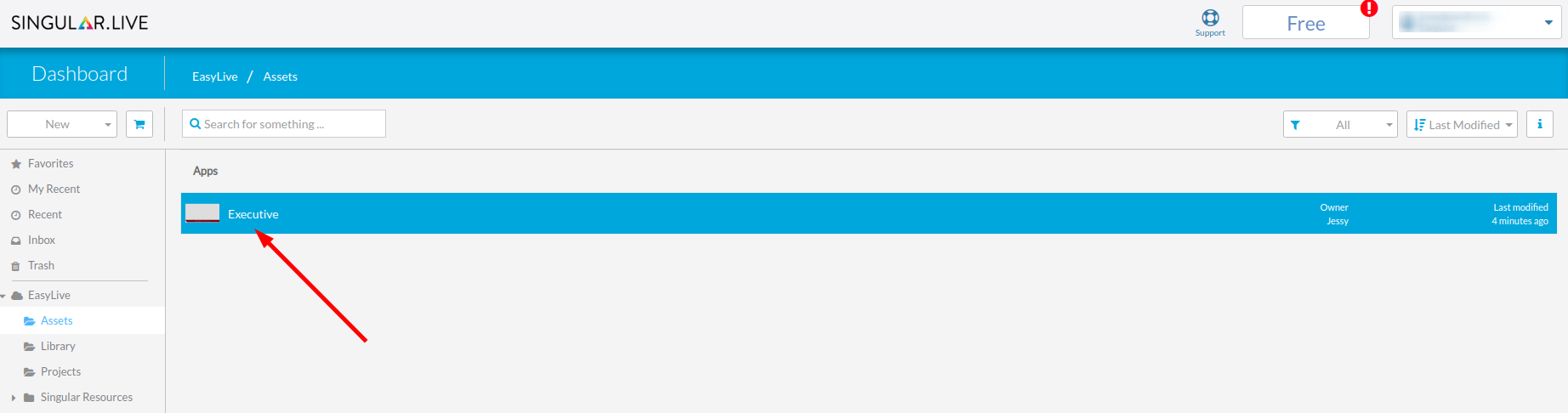
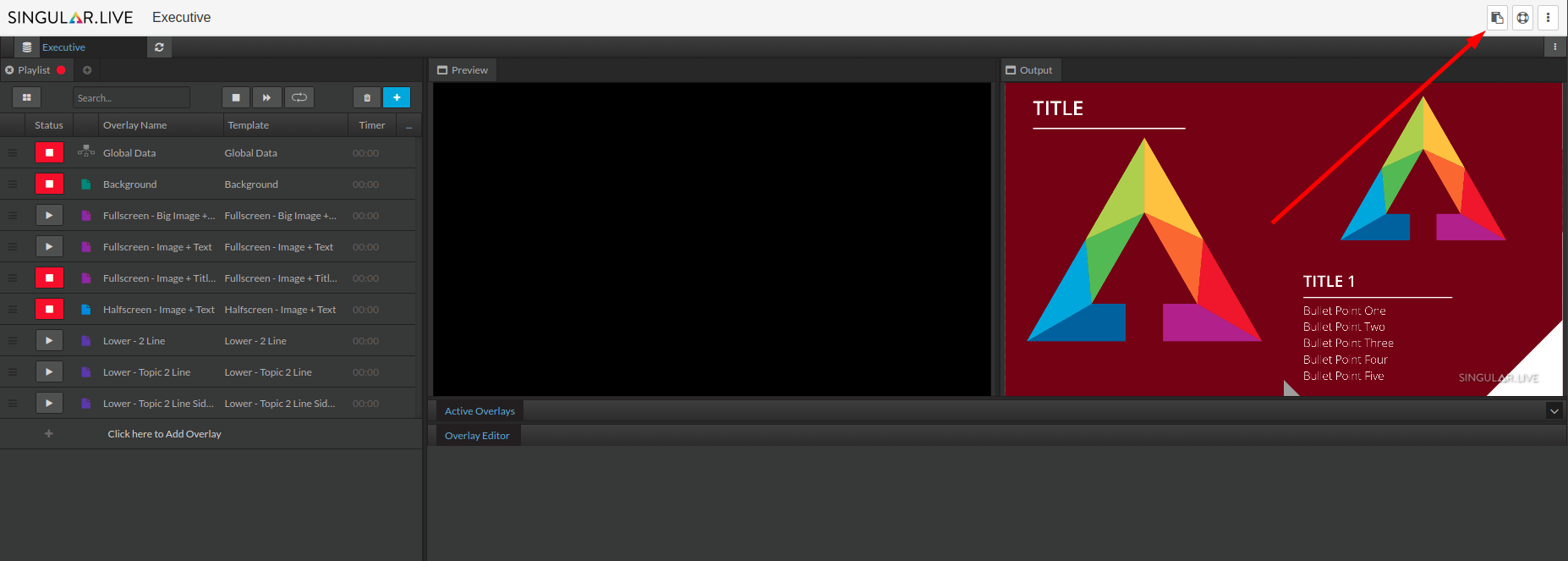
- "Apps" で使用するオーバーレイを開き、URLをコピーします。


- LiveU StudioのSingular.live URLの入力欄にコピーしたURLをペーストします。

- Singular.liveからの入力をクリックし選択します。

- 出力を始める準備ができたら"Start publishing and record"ボタンをクリックします。

Singular.liveのオーバーレイが表示されない場合にはProduction を選択し、オーバーレイを重ねる入力映像よりSingular.liveのオーバーレイが上位のレイヤーとなっているかどうかご確認ください。
お探しの情報は得られましたでしょうか?
お探しの情報が得られなかった場合にはライブチャット(英語)にてLiveU Studioサポートチームにお問い合わせいただけます。